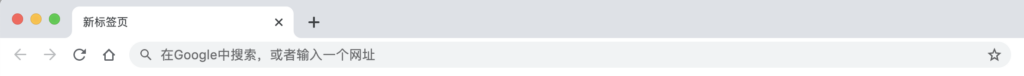
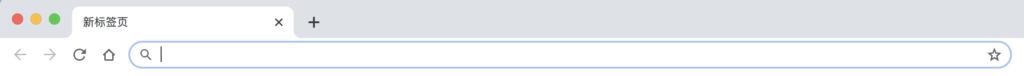
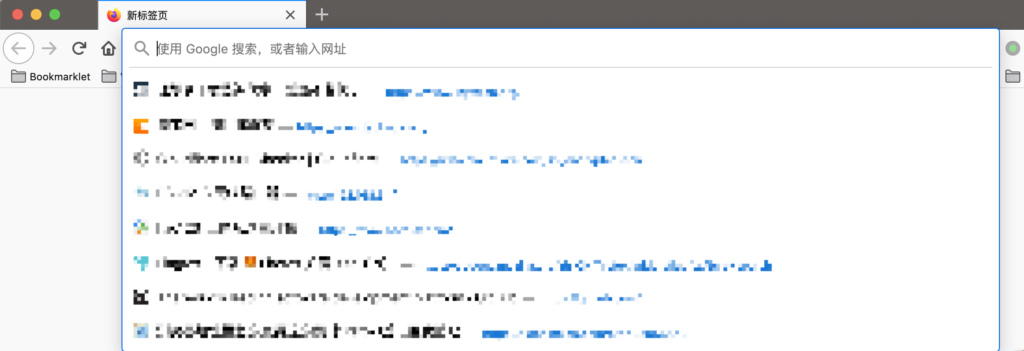
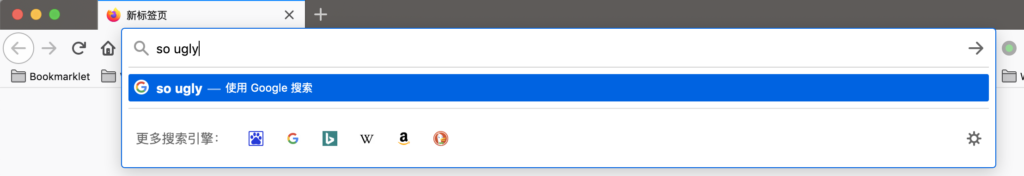
新发布的 Firefox 75 对地址栏进行了重新设计,然而其增加的地址栏扩大效果实在谈不上美观,特意制造的强视觉效果不但有种故意吸引用户注意力的感觉,而且会遮挡一部分书签栏,默认获得焦点即弹出的下拉列表也会遮挡部分网页内容,影响用户体验。并且在 Windows 版本中,还增加了名为 Default Browser Agent 的收集用户默认浏览器信息的计划任务,默认启用并定期上报当前用户的默认浏览器设置。
调整地址栏
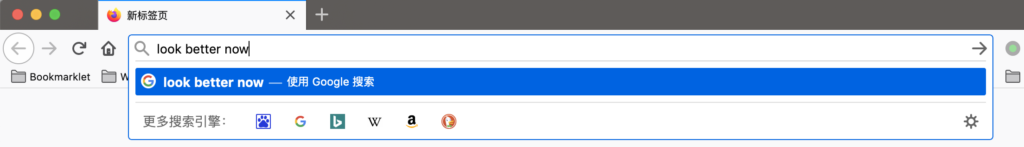
首先地址栏的改动明显是学的 Chrome,不但增加了扩大效果,而且有样学样开始隐藏网址中的 https 协议。然而 Firefox 做得并不好,让我们看一下 Chrome 和 Firefox 的区别。






可以看到,Chrome 在获得输入焦点时只是对地址栏进行了描边,而这也是因为获得输入焦点时地址栏颜色与背景颜色一致所做的必要区分,并没有造成过于强烈的视觉效果。当用户进行输入后,描边消失,取而代之的是对地址栏和下拉列表区域进行了阴影处理,在视觉效果上,地址栏部分虽然被扩大,但不会显得过于强烈和生硬,较为柔和自然。而 Firefox 营造的视觉效果过于突兀与强烈,即使用户未输入也有扩大的视觉效果,并且在前面已经说过了,会使得地址栏上的其他部分,如书签栏等显得狭小而略具压迫感,同时默认弹出的常用网站会遮挡网页内容。
对于新地址栏的问题,已经有国外用户反馈了,但官方的态度是 WONTFIX(不知道他们的 UI / UE 到底是怎么想的,反正我从没觉得官方默认界面好看过,尤其是开始向 Chrome 靠拢后的版本,包括现在的新图标也是丑得不行)。如果单纯地在 about:config 设置页面修改 browser.urlbar.update1 为 false,虽然地址栏的扩大效果没有了,但下拉列表会占用整个窗口宽度,强迫症表示一样很丑,并且该配置参数很有可能在后续版本中被移除。reddit 上有用户提供了浏览器样式,可以去掉地址栏扩大效果。结合网上查到的其他配置项,个人觉得以下方案效果最为理想。
一、在 about:config 页面设置相关参数如下:
browser.urlbar.update1 true #保持默认的 true 不变
browser.urlbar.update1.view.stripHttps false #保留 https 协议的显示
browser.urlbar.trimURLs false #不精简url,这样 http 协议也会显示
browser.urlbar.openViewOnFocus false #地址栏获得焦点但未输入时,不再自动弹出下拉列表
toolkit.legacyUserProfileCustomizations.stylesheets true #开启 userChrome.css 支持Code language: Bash (bash) 二、进入用户配置文件夹(路径可在 帮助->故障排除信息->配置文件夹 中找到)。在用户配置文件夹中创建目录 chrome,并在 chrome 目录中放置 userChrome.css 文件,内容如下:
(2024.05.15 更新:适配 firefox 126 版本,旧版本参考注释)
/* from Backseat-Driver @ https://old.reddit.com/r/firefox/comments/fwhlva/address_barawesomebar_design_update_in_firefox_75/fmolndz/ */
#urlbar[breakout][breakout-extend] {
/* firefox 126+ */
top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 2) !important;
/* firefox 75-125 */
/*top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;*/
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0px !important;
padding-inline: 0px !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
/* from tobias @ https://bugzilla.mozilla.org/show_bug.cgi?id=1627861 */
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}
/* 调整下拉列表底部内间距 */
#urlbar .search-one-offs:not([hidden]) {
padding-block: 4px !important;
}Code language: CSS (css)三、重启 Firefox 查看效果

禁止并移除 Windows 版本 Default Browser Agent 计划任务
一、在 about:config 页面中查找 default-browser-agent.enabled,将值改为 false。
二、打开 控制面板->系统和安全->管理工具->任务计划程序,展开左侧的 任务计划程序库,找到 Mozilla,将其中的内容删除。
写在最后
曾经我是 Firefox 的拥趸和重度用户,因为 Firefox 让我感受到了对用户隐私权的尊重,和对浏览器参数修改定制的自由,所以哪怕它之前的版本性能不及 Chrome,我也选择使用 Firefox 而非 Chrome,甚至主动选择分享使用数据帮助 Firefox 改善,我想大多数和我一样将 Firefox 作为主力浏览器的用户都或多或少出于类似的原因。但是这一切似乎在慢慢发生变化。如今的 Firefox 很大程度上在向 Chrome 靠拢,不但做出类似精简 url 等在 Chrome 上本就饱受诟病的改动,还废除了旧的扩展系统,使得扩展功能受到了很大限制,损失了一大特色,甚至连 UI 方面也越来越丑。此外,大量增加的诸如扩展推荐、集锦、近期聚焦等营销相关功能,默认收集用户数据的行为,更是让人感受到其已不再是当初的那个纯粹的 Mozilla Firefox。最近的几个版本,主打宣传是增强型隐私保护,可是宣传隐私保护的 Firefox 却又默默增加了用户数据的收集,不得不说相当的讽刺。从 Firefox 的一系列变化来看,似乎想靠学习其他浏览器的设计和功能来吸引用户,可是用户需要的不是另一个 Chrome,为了吸引未知的新用户,抢占市场份额,而忽视忠实用户的感受和用户权利的保护,到头来也许会得不偿失。在饱受多年诟病后,Chronium 最近的提交中终于增加了显示完整 url 的 flag,可见某些设计哪怕历经多年终究还是不得人心(PS: Google Chrome 83.0.4103.61 已实装,在 chrome://flags/ 页面启用 Context menu show full URLs,重启后即可右键点击地址栏打开 总是显示完整网址)。一味地迎合和借鉴其他产品,不但不见得能够扩大市场份额,反而有可能把自己玩死。或许可以期待一下新版 Microsoft Edge 了。
参考资料
